“Lo-Fi Maker” è nato dall’idea di poter dare all’utente la possibilità di produrre qualcosa di personale; in questo caso, il proprio sottofondo musicale per rilassarsi. Per questo motivo, ho deciso di creare un sito semplice nelle funzionalità ma che possa fornire un’esperienza diversa ogni volta che venga visitato.
L’obiettivo principale del sito, come già affermato, è quello di fornire un’esperienza d’ascolto di musica lo-fi personalizzata, selezionando un percorso che porta a combinazioni di risultati diverse tra loro.
Il target di riferimento a cui ho puntato è quello delle persone under-35, in particolare lavoratori e studenti, che tendono ad ascoltare musica in sottofondo per rilassarsi. Tuttavia, data la natura stessa del sito, questo è utilizzabile da chiunque in qualunque momento per chi abbia voglia di riposarsi un po’.
Andando alla ricerca di possibili competitor, mi sono imbattuto in due che hanno destato la mia attenzione in modo particolare.
Il primo è Lofi-Player. Il sito, seguendo l’estetica dei videogiochi a 8-bit, permette d’interagire con gli oggetti nella stanza per modificare melodia, accordi, tempo e tanto altro; indubbiamente un prodotto di pregevolissima fattura, una perla nascosta per gli appassionanti del genere. Tuttavia, la complessità del sito potrebbe scoraggiare i più avvezzi alla tecnologia, rendendo il tutto poco intuitivo per tali soggetti.
Il secondo è il canale YouTube Lofi Girl (noto in precedenza come “Chilled Cow”). I video presenti al suo interno generano milioni di visualizzazioni e decine di migliaia di spettatori contemporanei, coadiuvati anche dalla qualità dei brani presenti; non a caso, io stesso sono un fan del canale. Ciò nonostante, si rimane sempre in balia di qualunque traccia sia presente nel momento in cui ci si unisce alla diretta, rendendo il tutto non diverso dal selezionare la riproduzione casuale di una playlist

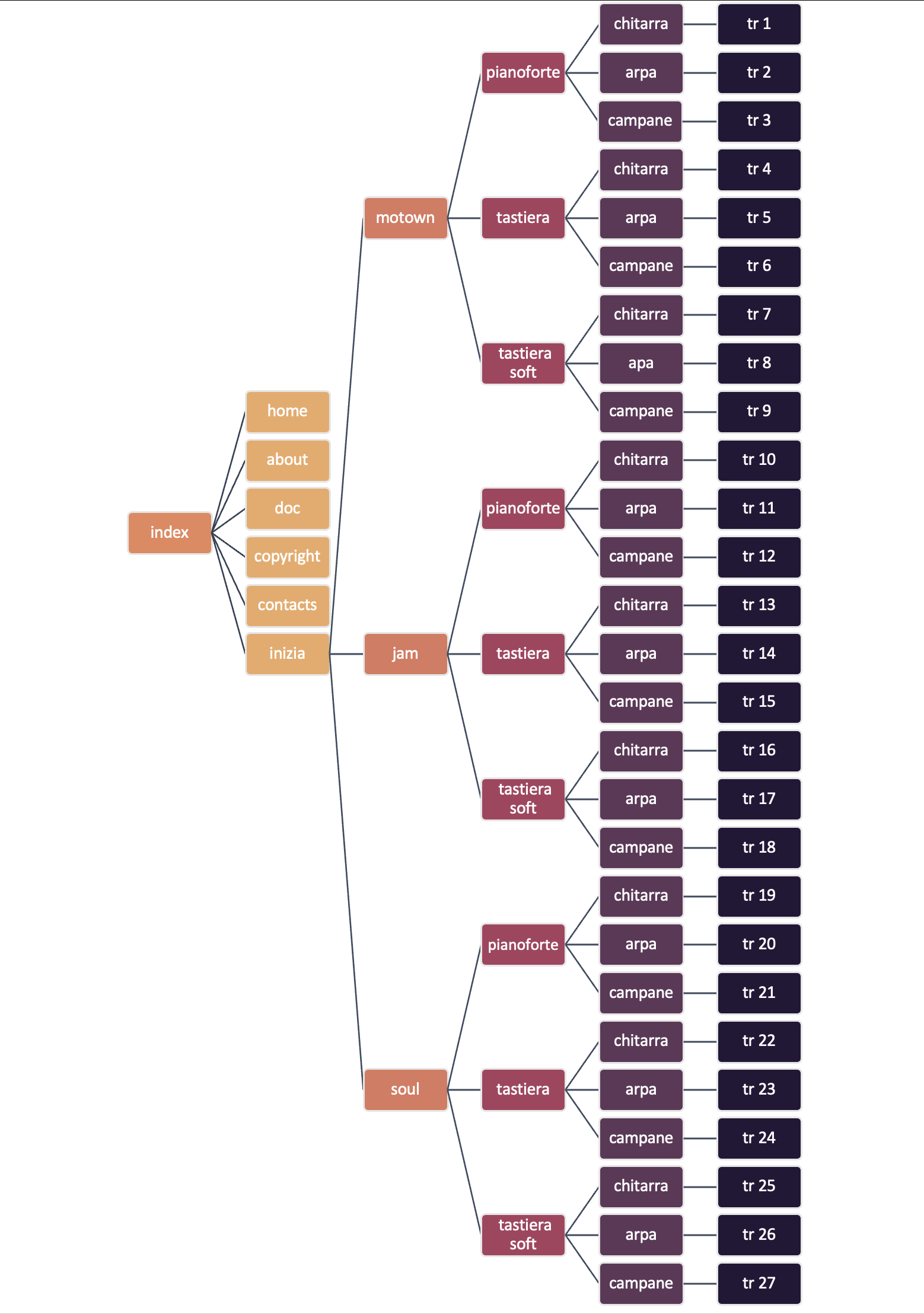
(1) Schema ad albero del sito

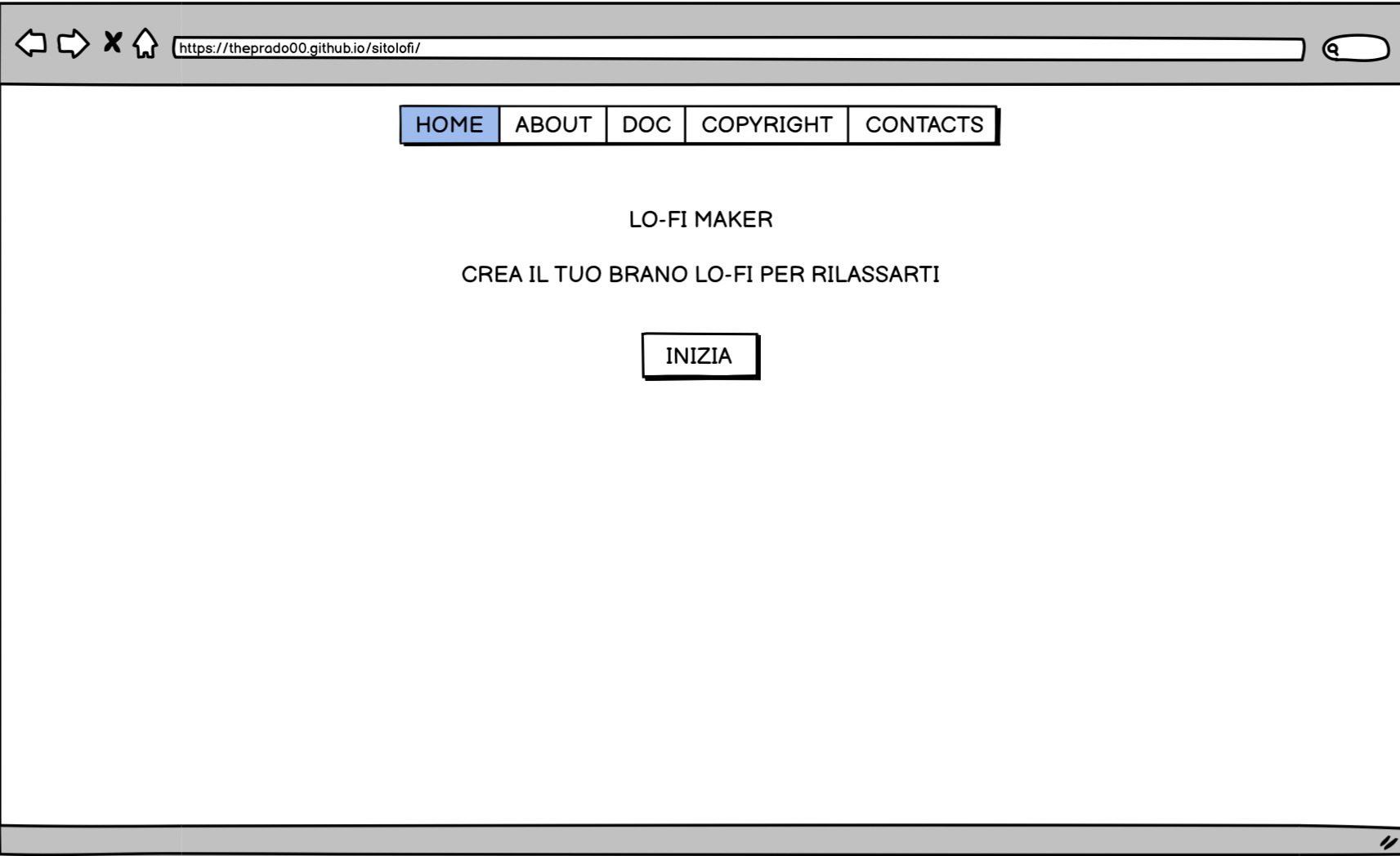
(2) Home Page

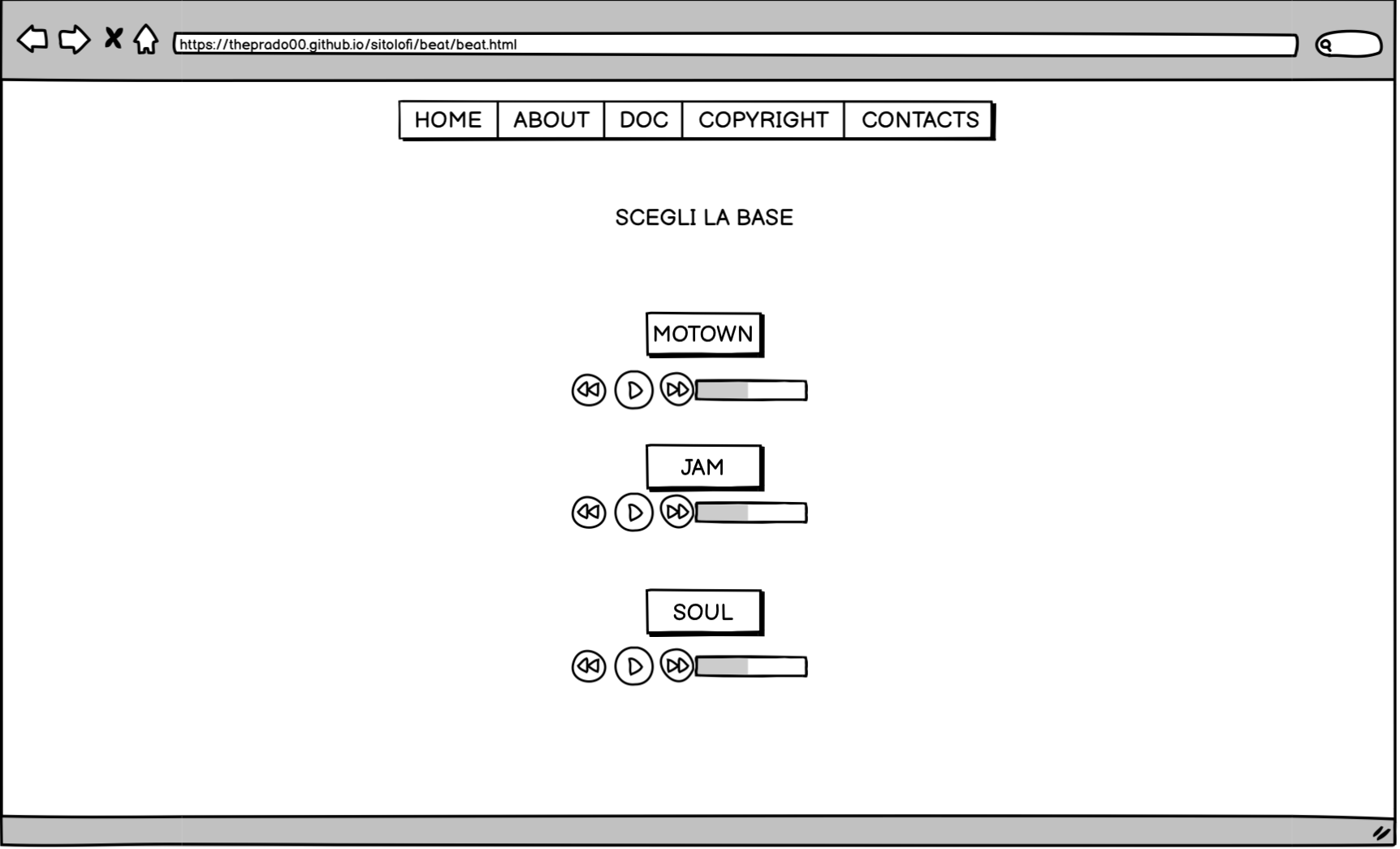
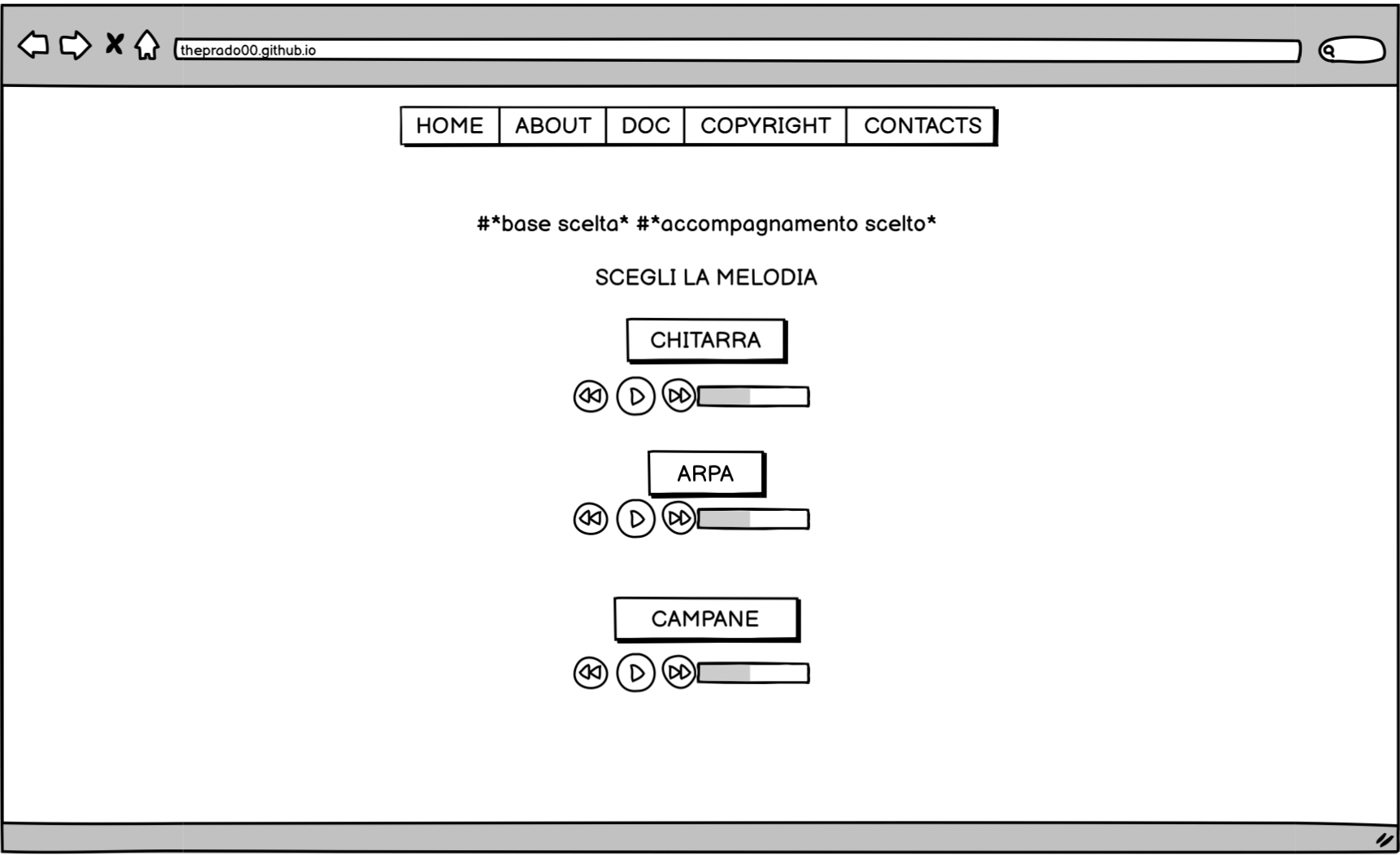
(3) Scleta della base

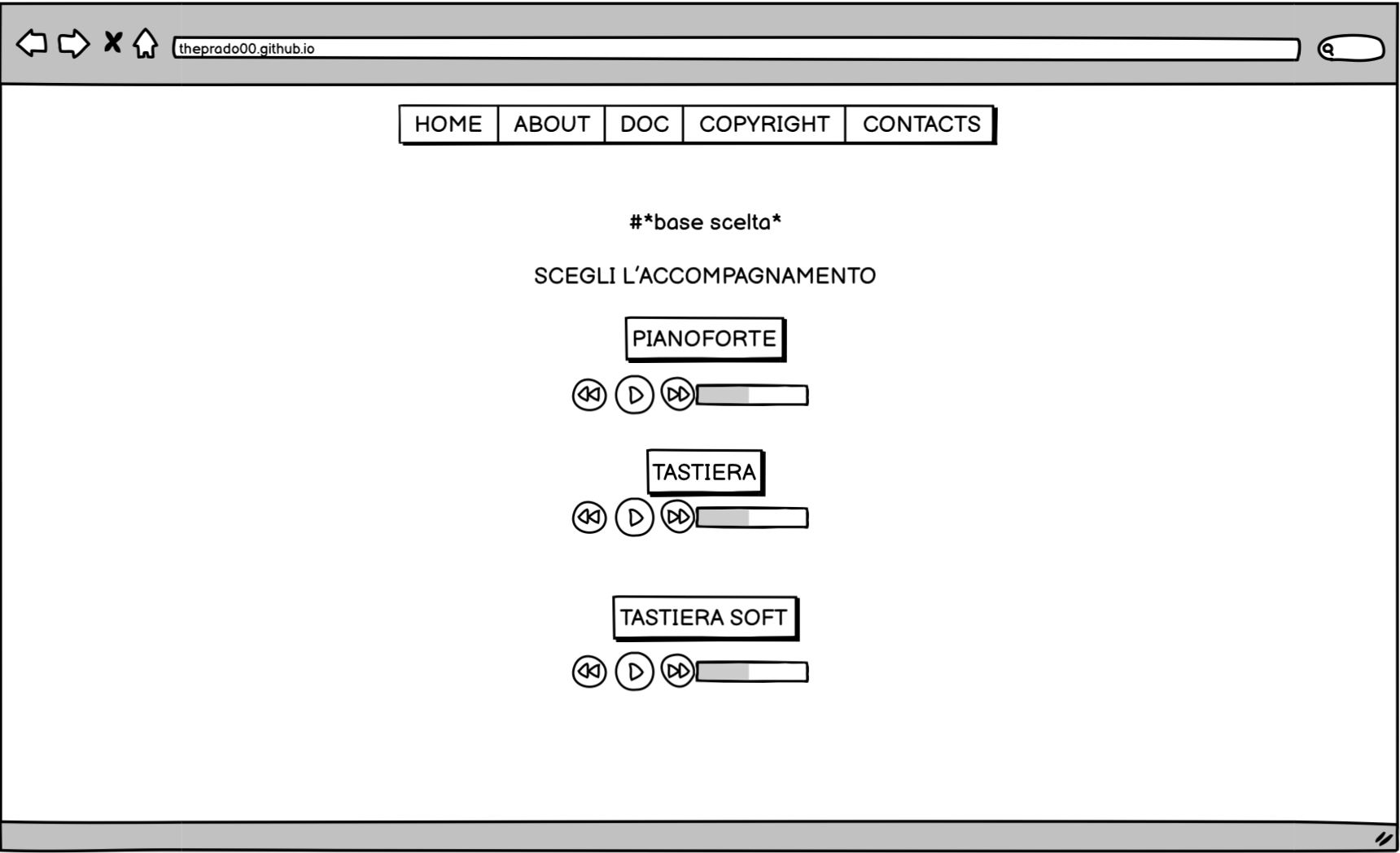
(4) Scelta dell'accompagnamento

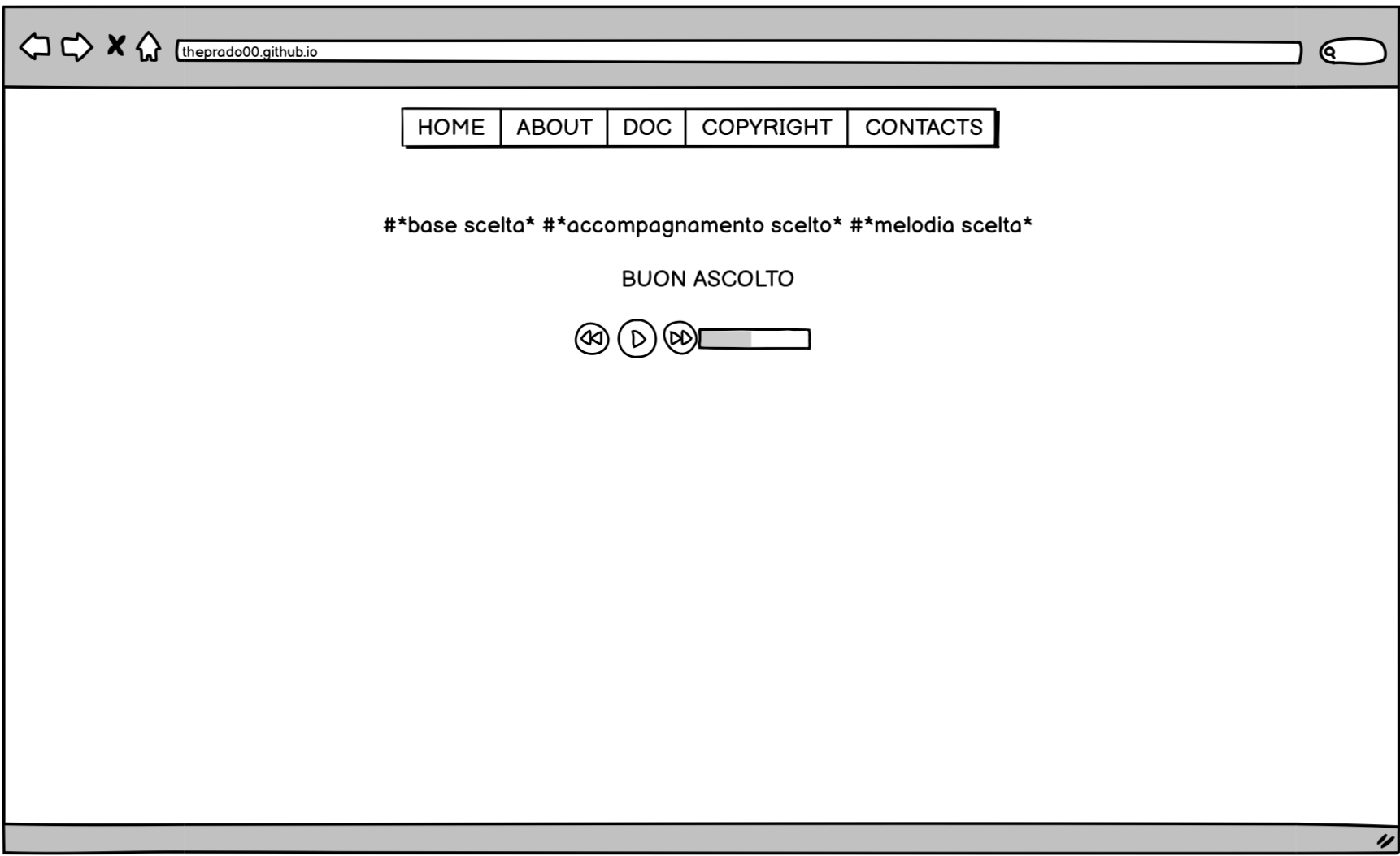
(5) Scelta della melodia

(6) Risultato finale
L’idea di base per l’estetica era quella di creare qualcosa che potesse attingere alla nostalgia degli utenti in questione. Per questo esatto motivo, ho deciso di rendere il sito simile ad un fermoimmagine di una videocassetta.
La barra di navigazione e i link, infatti, presentano i colori posseduti dai menu dei videoregistratori: blu per lo sfondo e bianco per le scritte; questi sono poi invertiti quando vengono selezionati e si passa sopra con il cursore.
Il font utilizzato, VT323, richiama alla mente i primi segni del passaggio dall’analogico al digitale, con caratteri grandi, seghettati e spaziati in maniera uniforme, conseguenza delle televisioni a tubo catodico del periodo e della bassa risoluzione, per gli standard odierni, degli schermi impiegati.
La fotografia di sfondo è composta da grandi spazi aperti, con montagne illuminate dalla fievole luce del tramonto, instaurando nello spettatore un senso di quiete e pacatezza che solo la natura incontaminata è in grado di dare. Aggiungendo un effetto di corrosione del nastro, tratto da una vera cattura a schermo, si ottiene l’effetto che cerco di trasmettere: un momento fermo nel tempo di un’epoca che non esiste più.
La musica, infine, è stata composta interamente da me, arrangiando diversi loop tra di loro e creando così 27 combinazioni possibili. Sono stati poi modificati i valori di output degli strumenti per far sì che andassero a creare un’atmosfera persa nello spazio con forti note di nostalgia.
Avendo osservato i competitor principali e altri siti che offrono playlist lo-fi, mi sono accorto che nessuno di questi offre la possibilità di personalizzare la propria esperienza; tutti, ovviamente, tranne Lofi-Player, il quale però risulta molto complesso da usare se non si hanno conoscenze pregresse di musica.
Per questi motivi, ho deciso di creare “Lo-Fi Maker”, dando la possibilità di semplificare a più persone possibili la creazione di una traccia, appunto, lo-fi in base alle proprie scelte personali, rendendoli partecipi fino in fondo alla produzione del brano, sdoganando così il genere dalla nicchia di appassionati e diffondendolo a più persone possibili.
Il sito mira a raggiungere, in primis, tutti coloro che siano appassionati di musica lo-fi, in secundis, lavoratori e studenti che utilizzano la musica per rilassarsi mentre svolgono i propri compiti. Come già anticipato, però, esso è usufruibile da chiunque grazie alla sua semplicità di utilizzo.
I canali impiegati per tale scopo sono stati soprattutto i social network. Su Facebook, ho creato alcuni post in gruppi di appassionati, su Instagram ho utilizzato il mio profilo personale creando una storia, mentre su WhatsApp e Telegram ho sfruttato il passaparola.
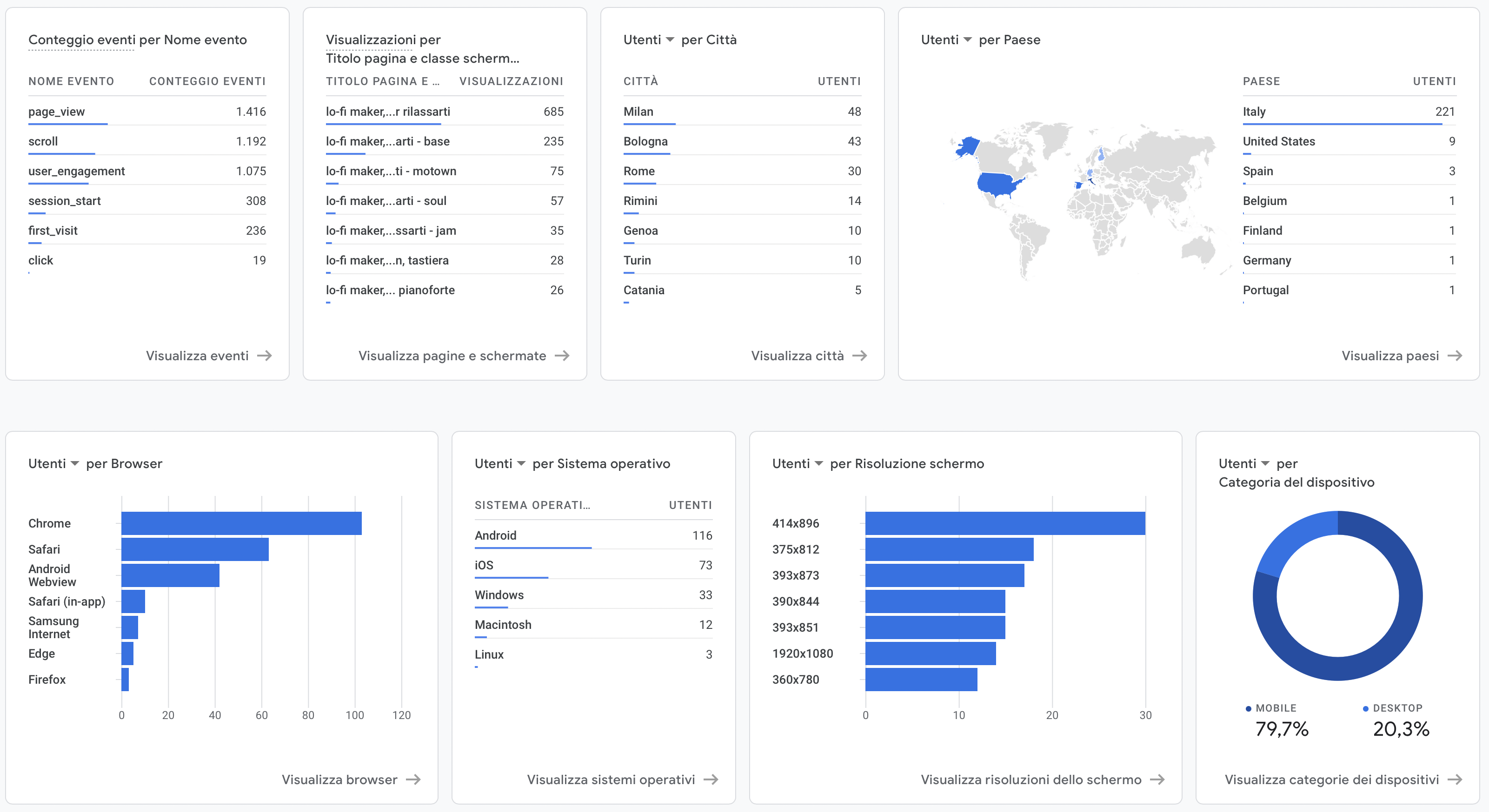
Mi sono posto come obiettivo di raggiungere almeno 100 visite alla pagina. Nel momento in cui sto scrivendo, posso dire di essere riuscito a raggiungere il mio obiettivo

(7) Statistiche del sito